Loading...
Select Version
&pagelevel(3)&pagelevel
Da die unterschiedlichen Oberflächen-Bedienelemente häufig verschieden bezeichnet werden, werden die in diesem Dokument verwendeten Begriffe hier kurz aufgeführt und erläutert und/oder durch ein kleines Bild dargestellt.
- Button
Ein Klick auf einen Button führt normalerweise zu einer Aktion. Die Beschriftung des Buttons beschreibt dabei kurz die ausgeführte Aktion.
Beispiel:
- Caret
Das Caret ist nicht mit dem (Maus-)Cursor zu verwechseln. Es gibt in Editboxen oder Textfenstern die Einfügeposition an. Das Caret kann im Allgemeinen durch einen Mausklick gesetzt werden. Es wird z.B. durch einen blinkenden senkrechten Strich oder durch ein blinkendes inverses Rechteck dargestellt.
- Checkbox
Checkboxen stellen wählbare Optionen dar, die durch einen Klick auf die Checkbox oder den dazugehörigen Text aktiviert bzw. deaktiviert werden können.
Beispiel:
- Cursor (oder Mauscursor)
Der Cursor stellt die momentane Mausposition auf dem Bildschirm dar. Zeigt der Cursor auf bestimmte Objekte, so ändert sich eventuell sein Aussehen. Dies deutet im Allgemeinen darauf hin, dass an diesen Stellen, durch Klicken oder durch "Ziehen" mit der Maus spezielle Operationen durchgeführt werden können.
- Dropdown-Box
Eine Dropdown-Box ist im Prinzip eine Auswahlliste, die im normalen Zustand "zugeklappt" ist. Einzig der momentan ausgewählte Eintrag der Auswahlliste ist sichtbar. Klickt man auf das Feld mit dem Pfeil nach unten oder anderswo auf die zugeklappte Dropdown-Box, dann erscheint die ganze Auswahlliste. Ein Klick auf einen Eintrag in der Auswahlliste wählt diesen aus und klappt die Dropdown-Box wieder zu. Auch ein nochmaliger Klick auf das Pfeilfeld oder das Drücken der Taste Esc schließt die Dropdown-Box wieder.
Beispiel:
Zugeklappte Dropdown-Box:
Aufgeklappte Dropdown-Box:
- Editbox
Eine Editbox erlaubt das Eintragen von Werten (Zahlen oder Texte).
Im Allgemeinen können auch Werte aus der Zwischenablage in Editboxen kopiert bzw. markierte Werte aus Editboxen in die Zwischenablage kopiert werden.
Beispiel:
- Eigenschaftsseite
Eine Eigenschaftsseite dient im Allgemeinen der Anzeige und Einstellung von Objekteigenschaften. Sie besteht aus einer oder mehreren Blättern, die wie Registerblätter hintereinander angeordnet sind. Jede einzelne Seite hat einen "Karteireiter" (Tab), der den Namen des Registerblatts angibt. Zu einem Zeitpunkt ist immer nur ein Registerblatt vollständig sichtbar. Die einzelnen Blätter werden durch einen Klick auf ihren Karteireiter nach vorne gebracht (aktiviert, sichtbar gemacht).
Unter den Seiten sind im Allgemeinen die Buttons 'Aktualisieren', 'Objekt ändern' und eventuell 'Objekt löschen' angeordnet. Eventuell gibt es auch noch weiter Buttons, die objektspezifische Funktionen zugänglich machen.
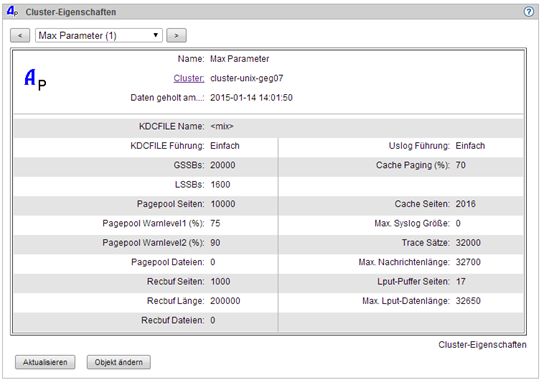
Beispiel:
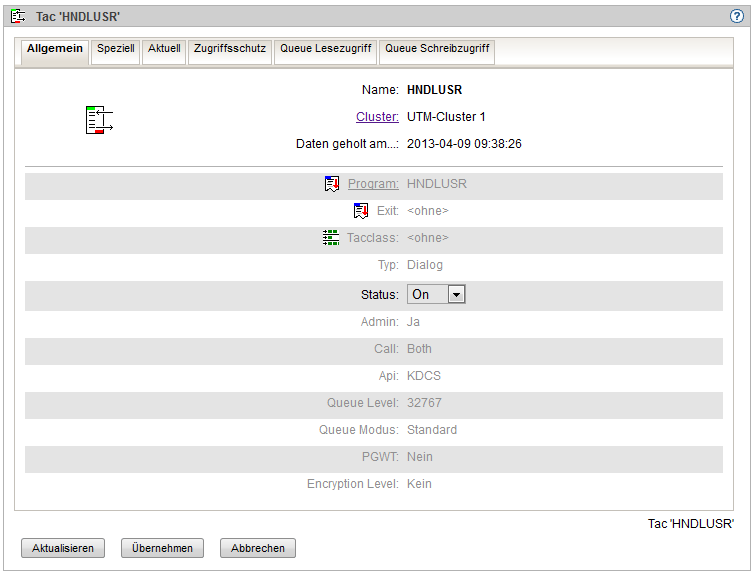
Ein Klick auf den 'Objekt ändern'-Button schaltet in den Änderungsmodus (Edit Mode) um. In diesem Modus werden alle Eigenschaften, die änderbar sind durch Textfelder oder Dropdown-Boxen dargestellt.
Nicht änderbare Eigenschaften werden etwas blasser dargestellt. Die Eigenschaftsseite sieht dann z.B. so aus:
Im Änderungsmodus werden nur noch die Buttons 'Aktualisieren', 'Übernehmen' und 'Abbrechen' angezeigt.
Ein Klick auf den 'Abbrechen'-Button schaltet den Änderungsmodus wieder aus. Beim Klick auf den 'Übernehmen'-Button werden vorgenommene Änderungen abgespeichert. Ist das Speichern erfolgreich, dann wird der Änderungsmodus wieder verlassen. Wenn das Speichern nicht erfolgreich war, dann wird der Grund dafür unterhalb des 'Übernehmen'-Buttons angezeigt.
Ein Klick auf den 'Aktualisieren'-Button aktualisiert alle Eigenschaften mit den im Objekt vorhandenen Werten. Eventuell vorgenommene Änderungen, die noch nicht gespeichert worden sind, werden dabei überschrieben.
Die "Karteireiter" (Tabs) der einzelnen Registerblätter können auch in einer Dropdown-Box enthalten sein. Dies ist in WebAdmin bei Eigenschaftsseiten von UTM-Anwendungen oder UTM-Clustern der Fall:
- Eigenschaftsseiten-Abschnitt
In Eigenschaftsseiten-Abschnitten werden logisch zusammengehörende Bedienelemente zusammengefasst.
Beispiel: - Klick (oder Mausklick)
Damit ist im Allgemeinen das Drücken der linken Maustaste gemeint. Ist die rechte Maustaste gemeint, so wird dies gesondert erwähnt. Ein Klick mit der linken Maustaste aktiviert z.B. Fenster, wählt Einträge in Listen aus, setzt den Eingabefokus auf Bedienelemente usw..
Ein Klick mit der rechten Maustaste aktiviert in vielen Fällen das allgemeine Kontextmenü des Web-Browsers, also keine spezielle Funktion von WebAdmin.
Zur Beachtung: In der Windows-Systemsteuerung können die linken und rechten Maustasten vertauscht werden.
- Navigationsleiste (sekundäre Navigation)
Die Navigationsleiste wird oben auf jeder Seite angezeigt und stellt die momentan angezeigte Seite in einem hierarchischen Kontext dar. Die momentan angezeigte Seite ist dabei farblich hervorgehoben. Ein Klick auf eine der anderen angezeigten Einträge zeigt die durch den Eintrag repräsentierte Seite an.
Beispiel:
Ein Klick auf den Eintrag 'Ltacs' würde in diesem Beispiel die Objektliste mit den Ltacs des Clusters 'UTM-Cluster 1' anzeigen, ein Klick auf den Eintrag 'UTM-Cluster 1' die Hauptseite des UTM-Clusters 'UTM-Cluster 1'.
- Objektlistenseite
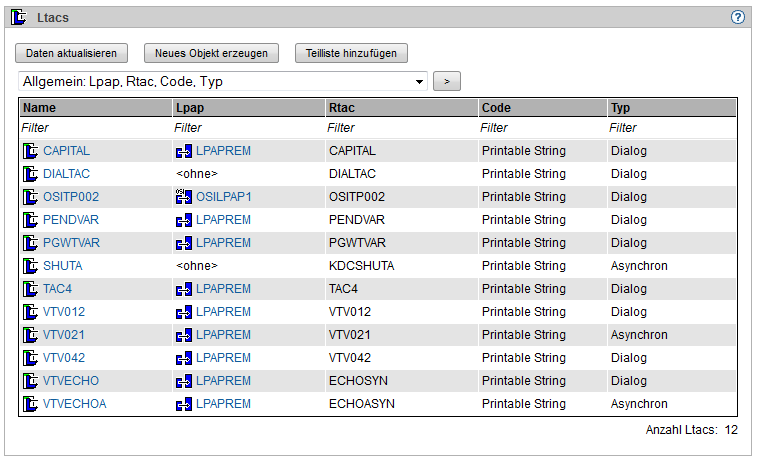
Eine Objektlistenseite enthält alle Objekte mit einem bestimmten Objekttyp in Form einer Tabelle.
Beispiel:
- Radiobutton
Radiobuttons treten im Allgemeinen immer mindestens paarweise auf. Sie erlauben die Auswahl genau einer von mehreren Optionen und werden häufig in einem Dialog-Abschnitt zusammengefasst. Wird ein Radiobutton (oder der zugehörige Text) einer solchen Gruppe angeklickt, dann wird dieser ausgewählt. Der zuvor ausgewählte Radiobutton ist danach nicht mehr ausgewählt (so wie die Stationstasten in alten Autoradios funktionieren: eine wird gedrückt, die andere springt heraus).
Beispiel:
- Scrollbar
Dient dazu, den angezeigten Ausschnitt aus langen Listen, Dropdown-Boxen usw. festzulegen.
Beispiel:
- Sidebar (primäre Navigation)
Die Sidebar wird am linken Rand jeder Seite angezeigt und bietet Zugriff auf bestimmte Objekte und Funktionen von Objekten.
Beispiel: