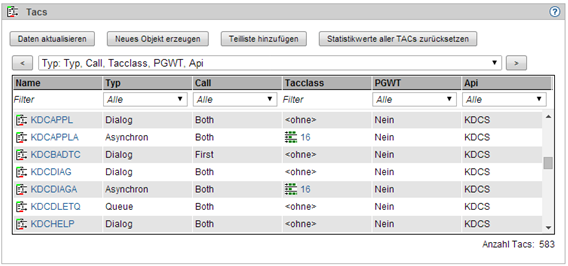
Beispiel für eine Objektlistenseite:
In der Überschriftzeile befindet sich das Symbol der Objektliste, ihr Name und am rechten Rand das Symbol, das einen Zugriff auf die Online-Hilfe erlaubt.
Unterhalb der Überschriftzeile gibt es zunächst einen Bereich, der Buttons enthält, mit deren Hilfe man Aktionen ausführen kann, die sich auf die angezeigte Objektliste beziehen.
Darunter befindet sich eine Dropdown-Box, die alle für die Tabelle verfügbaren Spaltensätze enthält. Mit Hilfe dieser Dropdown-Box kann ausgewählt werden, welche Objekteigenschaften in der Tabelle angezeigt werden sollen. Der Button mit dem ">"-Zeichen schaltet jeweils auf den nächsten verfügbaren Spaltensatz weiter. Der Button mit dem "<"-Zeichen schaltet jeweils auf den vorherigen verfügbaren Spaltensatz zurück.
Darunter befindet sich die eigentliche Objektliste mit den Spaltenüberschriften, über die die Objekte entsprechend auf- bzw. absteigend sortiert werden können und der Filterleiste, die ein einfaches Filtern der angezeigten Objekte ermöglicht.
Darunter werden die einzelnen Objekte angezeigt, wobei ein Objekt jeweils eine Zeile der Tabelle belegt.
Handelt es sich um eine Objektliste der gemeinsamen Sicht auf alle Anwendungen der Kollektion, so werden in der Liste die Objekte dieser Anwendungen angezeigt. Durch das Setzen des Mauszeigers auf einen Objektnamen der Tabelle (1. Spalte "Name"), wird zusätzlich noch der Anwendungs- und Rechnername des Objekts als Tooltip angezeigt, z.B. "LTERMXY..(APPLNAME / Hostname)".